Barrierefreiheit im Online-Shop – Kurz & Kompakt
Im Internet gibt es zahlreiche Barrieren: Seiteninhalte können nicht vorgelesen werden, der Text ist zu klein, Farben sind zu grell oder sich schlichtweg zu ähnlich, die Navigation ist schwierig und so weiter und so fort.
Für dich als Unternehmer ist das schlecht, denn es kostet dich bares Geld: Wer deinen Online-Shop nicht nutzen oder verstehen kann, der wird ganz schnell das Weite suchen. Dabei kann eine Barriere ganz verschiedene Ursachen haben, nicht nur angeborene Behinderungen, sondern auch Unfälle oder kurzzeitige (körperliche/ physische) Einschränkungen – diese Menschen sind dennoch potenzielle Kunden.
Um einen barrierefreien Online-Shop einzurichten, solltest du zum Beispiel darauf achten, dass:
- du einfache, klare Sprache verwendest
- dein Online-Shop logisch strukturiert ist
- interaktive Elemente über die Tastatur bedienbar sind
- Texte vergrößert bzw. Inhalte allgemein angepasst werden können
- sich Text und Hintergrund durch ausreichend Kontraste unterscheiden
- Bilder, Videos und Grafiken durch Textalternativen beschrieben werden
Einen barrierefreien Online-Shop einzurichten machst du aber nicht nur für die Menschen, dein Image oder deinen Umsatz – sondern auch, weil du es tun musst. Denn im Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) als nationale Umsetzung einer EU-Richtlinie in Kraft.
Gesetze zur Barrierefreiheit
Mit Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft, durch welches die europäische Richtlinie (EU) 2019/882 in deutsches Recht umgewandelt wird. Ziel des Gesetzes ist es, allen Menschen, insbesondere Menschen mit Behinderungen, eine uneingeschränkte Teilhabe am Wirtschaftsleben zu ermöglichen, wobei der Fokus auf digitaler Barrierefreiheit liegt.
Es gibt verschiedene Gesetze, die sich um das Thema Barrierefreiheit drehen:
Die Anforderungen des BFSG betreffen zahlreiche digitale Angebote, vom Online-Shop bis hin zu Zahlungs- und Bestellprozessen. Produkte und Dienstleistungen gelten als barrierefrei, wenn sie für Menschen mit Behinderungen in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe auffindbar, zugänglich und nutzbar sind. Für Webseiten bedeutet dies, dass sie den Standards der Barrierefreiheit entsprechen müssen, wie sie in den Web Content Accessibility Guidelines (WCAG) definiert sind. Wer sich frühzeitig mit den Vorgaben auseinandersetzt, kann Barrieren gezielt abbauen und rechtliche Risiken vermeiden.
Für Online-Händler wichtig: Das Barrierefreiheitsstärkungsgesetz (BFSG)
Zur Umsetzung der Barrierefreiheitsrichtlinie (Richtlinie (EU) 2019/882) des Europäischen Parlaments wurde das Gesetz im Juli 2021 im Bundesgesetzblatt veröffentlicht. Verschiedene Bundesministerien, darunter das Ministerium für Arbeit und Soziales und für digitale Infrastruktur, haben die ganz konkreten Anforderungen an die notwendige Barrierefreiheit für Produkte und Dienstleistungen erarbeitet. Diese wurden in einer Rechtsverordnung geregelt und anschließend im Juni 2022 im Bundesgesetzblatt veröffentlicht.
Von Unternehmen sind mit diesem Gesetz verschiedene Produkte und Dienstleistungen barrierefrei anzubieten. Zu den Produkten zählen beispielsweise:
- Router
- E-Book-Reader
- Fernsehgeräte mit Internetzugang
- Geldautomaten, Fahrausweis- und Check-in-Automaten
- Smartphones, Notebooks, Tablets und Computer
Die barrierefreien Dienstleistungen umfassen:
- E-Books
- Telefon- und Messenger-Dienste
- Bankdienstleistungen
- elektronischer Geschäftsverkehr
- Personenbeförderungsdienste
- auf Mobilgeräten angebotene Dienstleistungen im überregionalen Personenverkehr
Das Gesetz ist ab dem 28.06.2025 anzuwenden. Die im BFSG genannten Produkte und Dienstleistungen müssen ab diesem Zeitpunkt barrierefrei sein. Das Bundesministerium für Arbeit und Soziales hat Leitlinien für die Anwendung des Barrierefreiheitsstärkungsgesetzes erstellt, die eine Hilfestellung zu den genauen Inhalten des Gesetzes darstellen soll.
Welche Unternehmen und Websites sind von den gesetzlichen Vorgaben und Richtlinien betroffen?
Durch das Barrierefreiheitsstärkungsgesetz (BFSG) gilt Barrierefreiheit auf Webseiten für alle Unternehmen, die Waren oder Dienstleistungen für Verbraucher (B2C) online anbieten. Die gesetzlichen Vorgaben rund um Barrierefreiheit betreffen also insbesondere:
- Online-Shops und E-Commerce-Plattformen
- Banken und Finanzdienstleister
- Telekommunikationsanbieter
- digitale Medienplattformen
- öffentliche Stellen und Behörden
- Unternehmen mit Online-Kundenservice
Ausgenommen sind:
- rein B2B ausgerichtete Websites
- kleine Unternehmen mit weniger als 10 Mitarbeitern und einem Jahresumsatz unter 2 Millionen Euro
Sind die Barrierefreiheitsanforderungen auch bei reinen Präsentationsseiten, Blogs und Foren zu erfüllen? Grundsätzlich gelten die Anforderungen an Barrierefreiheit für Websites des BFSG nur für Websites, die Produkte oder Dienstleistungen für Verbraucher anbieten. Reine Präsentationsseiten ohne Verkaufsfunktion sind in der Regel nicht betroffen, sofern sie keine geschäftlichen Dienstleistungen online erbringen. Blogs und Foren fallen ebenfalls nicht unter die Verpflichtung, solange sie nicht mit einer kommerziellen Dienstleistung verbunden sind (z. B. kostenpflichtige Mitgliedschaften oder Buchungen).
Sind Marktplätze ebenfalls betroffen? Für Marktplätze, auf denen Dritte ihre Produkte verkaufen (wie Etsy), gelten die Anforderungen an Barrierefreiheit grundsätzlich in Bezug auf die Gesamtplattform, also die Benutzeroberfläche und die Zugänglichkeit der Features, nicht jedoch direkt für die einzelnen Shops, die darauf gehostet werden. Für Einzelhändler oder Verkäufer, die auf Marktplätzen wie Etsy ihre Produkte anbieten, gelten in der Regel keine spezifischen zusätzlichen Anforderungen für die Gestaltung ihrer Produktseiten auf der Marktplattform.
Etsy stellt eine standardisierte Struktur für Shops zur Verfügung, die alle Verkäufer verwenden müssen, aber sie verlangen nicht, dass jeder Shop individuell barrierefrei gestaltet wird. Dennoch sollten natürlich verschiedene Maßnahmen ergriffen werden, um zum Beispiel Produktbeschreibungen trotzdem allen zugänglich zu machen.
Inhaltlich müssen die Rechtstexte nicht unbedingt aktualisiert werden, wenn es um barrierefreie Anforderungen geht, die rechtlichen Inhalte selbst bleiben gleich. Es sei denn, es kommen zusätzliche Tools zum Einsatz, die personenbezogene Daten verwenden. Das muss in der Datenschutzerklärung angegeben werden. Aber es gibt technische Anforderungen an die Präsentation und Struktur der Texte, die angepasst werden müssen. Das liegt daran, dass Barrierefreiheit auch Texte und Inhalte betrifft. Also auch rechtliche Texte müssen z. B. durch gut lesbare Schriftarten und klare Formulierungen leicht zugänglich sein.
Sind die Barrierefreiheitsanforderungen auch im B2B-Bereich zu erfüllen?
Im B2B-Bereich (Business-to-Business) gelten die Richtlinien für Barrierefreiheit nicht automatisch, da das BFSG primär auf Websites abzielt, die Produkte oder Dienstleistungen für Verbraucher anbieten. Allerdings gibt es Ausnahmen: Wenn ein B2B-Unternehmen auch öffentliche Dienstleistungen erbringt oder auf öffentliche Fördermittel angewiesen ist, könnte es ebenfalls verpflichtet sein, die Barrierefreiheit umzusetzen.
B2B-Unternehmen können ihre Websites aber immer freiwillig barrierefrei gestalten. Das kann auch hier die Reichweite erhöhen und die Nutzererfahrung verbessern.
Behindertengleichstellungsgesetz (BGG)
Das BGG gilt für staatliche Institutionen, z. B. die Agentur für Arbeit, und soll eine gleichberechtigte Teilhabe von Menschen mit Behinderungen am gesellschaftlichen Leben gewährleisten. Das Gleichstellungsgesetz legt verschiedene Vorgaben fest:
- Recht auf Verwendung von Gebärdensprache und anderen Kommunikationshilfen.
- Zur Gestaltung von Bescheiden und Vordrucken, die eine mögliche Behinderung von Menschen berücksichtigen sollen. Sehbehinderte oder blinde Menschen können außerdem verlangen, dass ihnen diese Vordrucke ohne zusätzliche Kosten in einer wahrnehmbaren Form zugänglich gemacht werden.
- Zwischen Verbänden und Unternehmen sollen Zielvereinbarungen zur barrierefreien Gestaltung des räumlichen Organisations- oder Tätigkeitsbereich getroffen werden.
Außerdem werden öffentliche Stellen durch § 12 BGG dazu verpflichtet, ihre Websites und mobilen Anwendungen barrierefrei zu gestalten. Behindertenverbände äußern aber Kritik am BGG, da es der Privatwirtschaft keine Verpflichtungen auferlegt.
UN-Behindertenrechtskonvention (UN-BRK)
Beim UN-BRK handelt es sich um ein Übereinkommen der Vereinten Nationen (United Nations, UN) über die Rechte von Menschen mit Behinderungen. Der Völkerrechtsvertrag von 2006 gilt in allen Staaten, die die UN-BRK ratifiziert haben, daher seit März 2009 auch in Deutschland.
Die Konvention verdeutlicht, dass Menschenrechte uneingeschränkt für alle Menschen gelten. Im Abkommen selbst werden die Menschenrechte konkret auf die Lebenssituationen von Menschen mit Behinderung zugeschnitten und außerdem rechtliche Standards vorgegeben. Dazu zählt beispielsweise die barrierefreie Gestaltung von öffentlichen Gebäuden und Plätzen, aber auch von öffentlichen Websites. Auch Arbeitgeber werden dazu angehalten, sich für Menschen mit Behinderung zu öffnen, um eine Teilhabe zu ermöglichen.
Barrierefreie-Informationstechnik-Verordnung (BITV)
Das BITV ergänzt das BGG und gilt für die Websites und alle öffentlich zugänglichen Internet-Angebote von Behörden und Bundesverwaltungen, sodass alle Websites des Bundes barrierefrei sein sollen. Die Verordnung orientiert sich an vier Prinzipien: Bedienbarkeit, Verständlichkeit, Wahrnehmbarkeit und Robustheit. Das BITV ist auf Grundlage der WCAG entstanden.
Was ist Barrierefreiheit?
Barrierefreiheit bedeutet, dass allen Menschen alle Lebensräume so zugänglich gemacht werden, dass sie diese selbstständig ohne fremde Hilfe betreten, befahren bzw. sicher nutzen können. Um das zu ermöglichen, muss der normale Lebenslauf jedes Menschen berücksichtigt werden. Im Alltag wird damit vor allem die architektonische Barrierefreiheit assoziiert, also Rampen oder Fahrstühle.
Aber Barrierefreiheit bezieht sich auf mehr als nur physische Orte. Auch Dienstleistungen, Freizeitangebote, Gebrauchsgegenstände und Kommunikationsmittel sind Teil der Lebensräume. Allen Menschen soll die Teilhabe am sozialen, politischen und kulturellen Leben ermöglicht werden. Sowohl in der Arbeitswelt, als auch in der Freizeit. Diese Teilhabe bleibt Menschen aber verwehrt, wenn Orte, Räume oder auch Kommunikationsmittel nicht barrierefrei sind. Wenn also jemand über eine Rampe zwar in ein Rathaus kommt, dort aber beispielsweise die Formulare aufgrund von unverständlicher Sprache oder fehlenden Möglichkeiten für sehbehinderte Menschen nicht ausfüllen kann, ist es nicht barrierefrei.
Zumindest bei öffentlichen Bauvorhaben ist Barrierefreiheit mittlerweile zu einem bedeutenden Aspekt geworden. Auch im privaten Bereich rückt dies in den Fokus, insbesondere durch die demographische Entwicklung.
Barrierefreiheit ist wichtig, aber warum?
Nur 4 % aller Behinderungen sind angeboren. In den meisten Fällen löst eine Erkrankung oder ein Unfall eine Behinderung aus. Oft gehen Behinderungen Hand in Hand mit dem Alter: Circa ein Viertel der Menschen mit einer schweren Behinderung ist älter als 75 Jahre, die Hälfte ist zwischen 55 und 75 Jahre alt. Ein guter Grund also, ein Leben ohne Barrieren anzustreben, denn viele Menschen sind oder werden auf gut zugängliche Gebäude, verständliche Sprache oder eine Kommunikation per Computer angewiesen sein.
Ziel von Inklusion ist es, die Hürden für jeden Menschen so gering wie möglich zu halten, damit eine aktive Teilnahme am Alltag ermöglicht werden kann. Eine Barrierefreiheit kommt dabei allen zugute. Nicht nur Menschen mit und ohne Behinderung, sondern auch Kindern, Eltern, Senioren oder Menschen, die vorübergehend durch einen Unfall beispielsweise in ihrer Mobilität eingeschränkt sind.
Vereinzelte Maßnahmen kommen dabei immer verschiedenen Personengruppen zugute. Ein Fahrstuhl zum Beispiel hilft nicht nur alten oder gehbehinderten Menschen, sondern auch Eltern mit Kinderwagen. Texte formuliert in leichter Sprache, ggf. versehen mit Bebilderungen, nützen Menschen mit Lernschwierigkeiten genauso wie Menschen mit sprachlichen Hindernissen.
Welche Vorteile bringt eine barrierefreie Website?
Barrierefreiheit im E-Commerce ist mehr als nur ein soziales Anliegen, sie ist auch ein rechtlicher und wirtschaftlicher Faktor. Während es in erster Linie darum geht, niemanden von der Nutzung digitaler Angebote auszuschließen, profitieren Händler mit einem barrierefreien Online-Shop von vielen weiteren Vorteilen.
Neben der Tatsache, dass du dich als Betreiber einer Website an die gesetzlichen Anforderungen hältst, bringt dir eine barrierefreie Website unter anderem:
- Erweiterte Zielgruppe: Dein Unternehmen ist auch für Menschen mit Behinderungen, älteren Nutzern oder Personen mit temporären Einschränkungen erreichbar.
- Bessere Nutzererfahrung: Klare Strukturen, verständliche Inhalte und einfache Navigation in deinem Shop helfen allen Besuchern.
- SEO-Vorteile: Suchmaschinen bevorzugen gut strukturierte, zugängliche Inhalte.
- Höhere Conversion-Rate: Da mehr User deine Website nutzen können, können auch mehr den Kaufprozess abschließen.
- Positive Markenwahrnehmung: Durch die soziale Verantwortung, die du zeigst, kannst du dein Image verbessern.
- Technische Zukunftssicherheit: Barrierefreie Seiten sind oft moderner und besser für neue Technologien optimiert.
Einschränkungen sind vielfältig und können jeden Menschen treffen. Aus unternehmerischer Sicht hat es immer Vorteile für dich, diese Personengruppen durch fehlende Barrierefreiheit nicht kategorisch auszuschließen.
Welche Barrieren gibt es im Internet?
Mit der sogenannten digitalen Barrierefreiheit werden Websites so gestaltet, dass sie von jedem Menschen genutzt werden können, ohne dass er fremde Hilfe in Anspruch nehmen muss. Das heißt, Websites, aber auch mobile Anwendungen oder elektronische Dokumente sollen ohne Hindernisse bedienbar und nutzbar gemacht werden. Menschen mit temporären oder irreversiblen Einschränkungen wird damit eine selbstbestimmte Teilhabe am digitalen Leben ermöglicht.
Barrierefreiheit im E-Commerce mit dem eigenen Online-Shop umzusetzen, klingt herausfordernd. Für dich als Online-Händler kann das aber einige Vorteile mit sich bringen:
- Ein einfaches Handling deiner Seite macht es nicht nur Menschen mit Einschränkungen leichter, deinen Online-Shop zu nutzen. Auch Menschen höheren Alters oder Nicht-Muttersprachler werden sich bei dir zurechtfinden.
- Dein Online-Shop ist also für alle Menschen erreichbar und du schließt niemanden aufgrund einer Einschränkung unwissentlich aus.
- Damit kannst du die Zielgruppe für deinen Online-Shop erweitern und neue Kunden gewinnen.
- Durch mehr Kunden und gegebenenfalls neue (barrierefreie) Produkte kannst du deinen Umsatz steigern.
- Zufriedene Kunden, die deine Seite leicht nutzen konnten, empfehlen dich eher weiter.

Und besonders wichtig – für viele Unternehmen steht das Thema Barrierefreiheit durch die Deadline im Sommer 2025 noch in der Zukunft. Du kannst zu den Vorreitern zählen, wenn du bereits jetzt Maßnahmen ergreifst und dir somit einen wichtigen Wettbewerbsvorteil sichern.
Wann gilt eine Website als barrierefrei?
Mit einer barrierefreien Website ist deine Seite für jeden Menschen ohne Einschränkungen und auch ohne die Notwendigkeit für eine zusätzliche Installation zugänglich. Die Einschränkungen können nach § 3 BGG dabei nicht nur technisch, sondern auch körperlicher, geistiger oder seelischer bzw. psychischer (eine andauernde seelische Beeinträchtigung verursacht durch z. B. eine Persönlichkeitsstörung, die die aktive Teilhabe am alltäglichen Leben erschwert) Natur sein.
So kann also jeder Nutzer zum Beispiel deinen Online-Shop besuchen und ohne etwaige Hürden mit ihm interagieren. Im Grunde bedeutet dies, dass eine barrierefreie Website für hohe Benutzerfreundlichkeit steht.
Web Content Accessibility Guidelines (WCAG): Anforderungen an eine barrierefreie Webseite
Um eine Webseite barrierefrei zu gestalten, sollten bestimmte Anforderungen erfüllt werden. Diese Anforderungen orientieren sich an den Web Content Accessibility Guidelines.
Die 2008 begründeten Web Content Accessibility Guidelines verbinden moderne Webgestaltung mit Barrierefreiheit und legen Standards für die Gestaltung von barrierefreiem Internet fest. Dabei sollen alle Inhalte im Internet für jeden Nutzer wahrnehmbar, bedienbar, verständlich und robust sein. Das heißt, dass beispielsweise Blogbeiträge lesbar und leicht verständlich formuliert werden.
Die vier WCAG Hauptkriterien:
1. Wahrnehmbarkeit
- Textalternativen: Stelle sicher, dass alle Nicht-Text-Inhalte wie Bilder, Videos und Grafiken durch Textalternativen beschrieben werden (z. B. Alt-Texte für Bilder)
- Untertitel und Transkripte: Für alle Audio- und Videoinhalte sollten Untertitel und Transkripte bereitgestellt werden
- Anpassbare Inhalte: Ermögliche es Nutzern, Texte zu vergrößern, ohne dass Lesbarkeit und Funktionalität verloren gehen
- Kontraste: Sorge für ausreichende Kontraste zwischen Text und Hintergrund, um die Lesbarkeit zu erhöhen
2. Bedienbarkeit
- Tastaturzugänglichkeit: Stelle sicher, dass alle interaktiven Elemente (z.B. Formulare, Links, Schaltflächen) über die Tastatur bedienbar sind
- Navigierbarkeit: Biete klare Navigationsmöglichkeiten und eine logische Struktur der Webseite, einschließlich einer Sitemap und Brotkrumen-Navigation
- Zeitliche Steuerung: Gebe den Nutzern ausreichend Zeit, um Inhalte zu lesen und zu nutzen und ermögliche die Steuerung zeitabhängiger Medien
- Vermeidung von Sehstörungen: Vermeide Inhalte, die flimmern oder blinken und so Anfälle bei Menschen mit lichtempfindlicher Epilepsie auslösen könnten
3. Verständlichkeit
- Klare Sprache: Verwende eine einfache und klare Sprache, um Inhalte verständlich zu machen
- Konsistente Navigation: Stelle eine konsistente Navigation und einheitliche Funktionen auf der gesamten Webseite sicher
- Hilfen und Anleitungen: Biete klare Anleitungen und Beschriftungen für Formulare und interaktive Elemente
- Fehlervermeidung und -korrektur: Biete Mechanismen zur Fehlervermeidung und -korrektur, insbesondere bei Formularen (z.B. verständliche Fehlermeldungen und Korrekturvorschläge)
4. Robustheit
- Kompatibilität mit Hilfstechnologien: Stelle sicher, dass die Webseite mit verschiedenen Hilfstechnologien (z.B. Screenreader) kompatibel ist
- Standardkonformes Markup: Nutze valides HTML und CSS, um die Kompatibilität mit aktuellen und zukünftigen Technologien sicherzustellen
Weitere Empfehlungen
- Responsive Design: Optimiere die Webseite für verschiedene Geräte und Bildschirmgrößen
- Benutzertests: Führe Benutzertests mit Personen durch, die verschiedene Behinderungen haben, um echte Nutzungsprobleme zu identifizieren und zu beheben
- Barrierefreiheitserklärung: Stelle eine Erklärung zur Barrierefreiheit auf der Webseite bereit, die den aktuellen Stand der Barrierefreiheit der Seite beschreibt und Kontaktinformationen für Feedback bietet

Websitebetreiber öffentlicher Stellen wie Verkehrsunternehmen oder Kommunen müssen ihren Besuchern eine Barrierefreiheitserklärung zur Verfügung stellen. Diese muss neben dem aktuellen Stand der Barrierefreiheit der Webpräsenz u.a. auch die Bereiche nennen, die nicht barrierefrei sind sowie die Gründe dafür.
Auch die Erreichbarkeit der Erklärung selbst ist an Bedingungen gebunden. Unser Partner DIGIaccess hilft dir bei der Erstellung und berät dich auch bei weiteren Fragen zur Barrierefreiheit deiner Website.
Sind Deutschlands Webseiten barrierefrei?
Die Aktion Mensch und Google haben in Zusammenarbeit mit der Stiftung Pfennigparade und der Beratungsagentur BITV-Consult in einem Test die Barrierefreiheit der in Deutschland meistbesuchten Online-Shops überprüft. Dabei wurden 78 Webseiten, die über einen kompletten E-Commerce-Webshop (von der Suche bis zum Kaufabschluss) verfügen, untersucht.
Das Ergebnis des Tests zeigt, dass bis 2025 noch erheblicher Handlungsbedarf besteht:
- 75 % der untersuchten Shops waren nicht barrierefrei
- 61 von 78 untersuchten Webseiten waren nicht allein über die Tastatur bedienbar
- Tester mit Sehbehinderung hatten Probleme aufgrund fehlender Kontrastfarben
- Eingeblendete Inhalte wie Banner konnten oft nicht geschlossen werden
Erfreuliche Ergebnisse bei den barrierefreien Seiten:
- Alle 17 Seiten, die tastaturbedienbar waren, erfüllten auch das Kriterium eindeutiger Beschriftungen (Labels) bei Formularen
- 15 von 17 Seiten boten "Pinch-to-Zoom" zum einfachen Ändern der Textgröße
- 12 von 17 Seiten hatten korrekt beschriftete interaktive Bedienelemente (z.B. "Hamburger-Menüs") im Bestellprozess, die den Kaufprozess vollständig durchführbar machten
Barrierefreie Website: Darauf sollten Websitebetreiber achten
Bei der Gestaltung einer Website solltest du mögliche Barrieren bedenken, die deinen Nutzern im Weg stehen könnten. Als Betreiber eines Online-Shops musst du bestehende Barrieren erkennen und durch verschiedene Maßnahmen abbauen.
Solche bestehenden Barrieren könnten zum Beispiel sein:
- Technische Einschränkungen: Mit technischen Einschränkungen sieht sich dein Nutzer beispielsweise konfrontiert, wenn die Inhalte deines Shops nicht für die Ausgabe durch assistive Hilfsmittel geeignet sind. Es fehlen zum Beispiel Untertitel oder Alternativtexte für Bilder, sodass mit einem Screenreader inhaltliche Lücken entstehen können. Seinerseits kann es durch die Verwendung eines älteren Browsers oder das Fehlen von funktionstüchtigen Lautsprechern ebenfalls zu Einschränkungen kommen.
- Visuelle Einschränkungen: Meint zum Beispiel neben temporären Einschränkungen (Entzündung oder Verletzung) auch Farbsehschwächen (z. B. Rot-Grün-Schwäche) oder sogar Blindheit. Bei geringeren Sehschwächen könnten kontrastarme Inhalte in deinem Online-Shop schwer erkennbar sein.
- Auditive Einschränkungen: Temporäre Höreinschränkungen oder Taubheit, durch die auditive Inhalte nur begrenzt oder gar nicht genutzt werden können.
- Kognitive Einschränkungen: Für Menschen mit Aufmerksamkeitsdefizit, Legasthenie oder Lernbehinderung sind unstrukturierte Informationen oder sich bewegende Elemente eine Herausforderung. Mit Kontrolle über Audio- und Bildschirmbewegungen und einer guten inhaltlichen Struktur kannst du hier Barrierefreiheit kreieren.
- Motorische Einschränkungen: Verschiedene körperliche Einschränkungen, zum Beispiel gebrochene oder fehlende Körperteile, körperliche Erkrankungen oder Störungen. Die Navigation auf deiner Seite sollte also einfach möglich sein.
Hat ein Nutzer beispielsweise Schwierigkeiten beim Hören, muss diese Barriere bei all deinen auditiven oder visuellen Inhalten bedacht werden. Videos kannst du dafür zum Beispiel mit Untertiteln versehen, während du für Audioinhalte ein zusätzliches Skript zur Verfügung stellst bzw. anzeigen lässt. Ansonsten sind diese Inhalte für den Besucher deiner Website nicht nutzbar und dein Shop somit nicht barrierefrei.
Was sind die häufigsten Fehler, die die Barrierefreiheit einschränken?
Im Internet gibt es verschiedene Barrieren, die einem mitunter gar nicht bewusst sind. Häufige Fehler, die die Barrierefreiheit einschränken, sind zum Beispiel:
- Fehlende oder unzureichende Alt-Texte: Bilder und Grafiken werden durch einen sogenannten Alt-Text nicht beschrieben, was es Blinden und Sehbehinderten unmöglich macht, den Inhalt zu verstehen.
- Schlechte Farbkontraste: Wenn sich der Text nicht deutlich genug vom Hintergrund abhebt, haben es Menschen mit Sehschwächen schwerer, die Inhalte zu lesen.
- Komplexe Navigation: Einerseits können Menschen schnell überfordert sein, andererseits wird es für Menschen mit motorischen Einschränkungen ein Problem, wenn sie zur Navigation keine Tastatur benutzen können oder klare Navigationselemente fehlen.
- Fehlende oder unübersichtliche Struktur von Inhalten: Fehlt eine Überschriftenhierarchie und ist der Text nicht gut strukturiert, können Screenreader-Nutzer den Text nur schwer lesen oder inhaltlich nicht folgen.
- Automatische Medienwiedergabe: Werden Videos oder Audio automatisch abgespielt ohne die Möglichkeit der Pause oder gezielten Steuerung, können Menschen mit kognitiven oder motorischen Einschränkungen überfordert sein.
Letztlich führen all diese Fehler dazu, dass der Verbraucher und somit dein potenzieller Kunde deine Website verlässt – wodurch du echten Umsatz einbüßt. Es wird nicht nur die Zugänglichkeit für Menschen mit Behinderungen eingeschränkt, sondern die zur Barrierefreiheit verpflichteten Unternehmen riskieren auch rechtliche Konsequenzen.
Unsere Tipps für deinen barrierefreien Online-Shop
Um deine Website oder deinen Online-Shop barrierefrei zu gestalten, kannst du zum Beispiel auf folgende Dinge achten:
- Trenne Inhalt, Design und Struktur strikt, sodass du Anpassungen im Nachhinein unkomplizierter vornehmen kannst. So erhältst du ein barrierefreies Webdesign
- Achte auf eine responsive Darstellung, dass dein Shop auf allen Endgeräten optimal angezeigt wird.
- Ermögliche eine einfache, barrierefreie Navigation per Tastatur für diejenigen, die keine Maus bedienen können. Die Navigation wird über JavaScript- oder HTML-Einstellungen geregelt.
- Sorge für einen ausreichenden Farbkontrast zwischen Vorder- und Hintergrundfarben, zum Beispiel bei Text in farbigen Feldern (Button o. Ä.).
- Formuliere kurze und verständliche Sätze, verzichte dabei, wenn möglich auf Fremdwörter. Außerdem solltest du auch auf Jugend- oder Dialektsprache verzichten, da Vorleseprogramme die unter Umständen nicht erkennen können. Wenn bestimmte Begriffe für den Kontext relevant sind, erläutere sie in einem zusätzlichen Lexikon.
- Füge Alternativtexte, sogenannte alt-Attribute, zu deinen Bildern und Formularen hinzu, denn Vorleseanwendungen benötigen Inhalte für die Sprachausgabe.
Welche Shopsysteme unterstützen Barrierefreiheit?
Die meisten modernen Shopsysteme bieten eine gewisse Grundlage für Barrierefreiheit, jedoch ist häufig eine individuelle Anpassung notwendig, um den vollständigen Anforderungen an einen barrierefreien Online-Shop gerecht zu werden. Insbesondere Themes, Designvorlagen und Zusatzfunktionen müssen an die Bedürfnisse von Menschen mit Behinderungen angepasst werden.
Gute Voraussetzungen zur Umsetzung von Barrierefreiheit bieten dir zum Beispiel:
- Shopify
Die Plattform stellt barrierefreie Designvorlagen zur Verfügung, die an die WCAG angepasst sind. Zudem bieten sie zahlreiche Apps, die die Barrierefreiheit deiner Website verbessern können, zum Beispiel für Textgrößen oder Kontraste. - PrestaShop
Hier kannst du eine Reihe von barrierefreien Templates nutzen. Zudem bietet PrestaShop eine strukturierte HTML-Ausgabe an, die für Barrierefreiheit wichtig ist.
Deinen eigenen Online-Shop nicht nur aufzubauen, sondern auch noch barrierefrei zu gestalten, kann eine Herausforderung sein. Dank sjmedia musst du aber nicht alles alleine machen. Die Agentur blickt auf eine langjährige Erfahrung zurück und kann dir heute deinen PrestaShop Online-Shop installieren und dabei deine Wunschfunktionen berücksichtigen.
Eigenen Shop erstellen lassen- WooCommerce
Als Plugin für WordPress bietet WooComemerce flexible und anpassbare Designs. Es sind viele Barrierefreiheits-Plugins verfügbar, um die Website zugänglicher zu machen. Das Storefront Theme von WooCommerce ist beispielsweise von Haus aus barrierefrei und für eine bessere Nutzererfahrung optimiert. Es bietet Unterstützung für Screenreader und lässt sich zudem anpassen, um weitere WCAG-Anforderungen zu erfüllen.
Dos and Don'ts – Von anderen lernen und auf Tools setzen
Von anderen Websites kannst du dir zur barrierefreien Gestaltung einiges abgucken – und auch ihre Fehler vermeiden. Auf den Seiten des Händlerbunds findest du beispielsweise große Button mit starkem Kontrast:

Die Buttons verfügen über einen Hover-Effekt, bei dem sich der Hintergrund verändert, sobald die Maus darüberfährt. Der Kontrast zwischen Grundfarbe und Schrift ist so hoch, dass der Unterschied deutlich zu erkennen ist. Wenn du unsere Homepage bereits auf dem Smartphone aufgerufen hast, konntest du sehen, wie sich die Anzeige an die mobile Darstellung angepasst hat:

Durch die responsive Einrichtung wird die Homepage auf den unterschiedlichsten mobilen Endgeräten weiterhin optimal angezeigt.
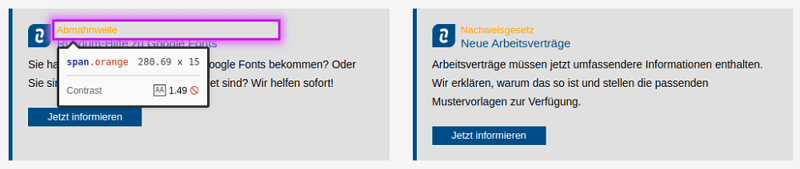
Um deine eigene Website hinsichtlich ihrer Barrierefreiheit zu überprüfen, kannst du verschiedene Plugins oder Add-Ons nutzen. Diese analysieren deine Website und zeigen dir auf, was noch verbessert werden muss. Das könnten beispielsweise Farbkontraste sein, die nicht hoch genug sind. Beim Google Chrome Browser kannst du z.B. das Plugin “axe DevTools” verwenden.
Mit dem Tool kannst du einzelne Dokumente oder ganze Seiten scannen. Anschließend zeigt es dir auf, welche Einstellungen in Ordnung sind und wo noch Handlungsbedarf besteht. Auf unseren Seiten hat sich damit beispielsweise ergeben, dass ein gewählter Orange-Ton nicht kontrastreich genug ist:

Menschen mit Sehstörungen könnten also Schwierigkeiten haben, diese Zeilen überhaupt zu erkennen. Mit Hilfe des Tools kannst du, ebenso wie wir, solche kleinen Fehler ausmerzen.
Wie kann ich Videos und Bilder barrierefrei gestalten?
Die barrierefreie Gestaltung von Videos und Bildern ist ein wichtiger Aspekt, um sicherzustellen, dass alle Nutzer – auch Menschen mit Sehbehinderungen, Hörbehinderungen oder kognitiven Einschränkungen – Inhalte auf deiner Website verstehen und nutzen können.
Um deine Bilder barrierefrei zu gestalten, kannst du zum Beispiel:
- Alt-Texte hinzufügen, damit eine Textbeschreibung für den Bildinhalt vorhanden ist
- reine Textbilder vermeiden, da z. B. Screenreader diese nicht richtig interpretieren können
- auf hohe Farbkontraste achten, damit Texte vor einem Hintergrund auffallen
- Text in bewegten oder animierten Bildern vermeiden, da das schnell herausfordernd sein kann
Um deine Videos barrierefrei zu gestalten, kannst du unter anderem:
- Untertitel hinzufügen, damit gesprochener Text oder Musik nachvollzogen werden können
- Transkripte bereitstellen, um den Inhalt in Textform wiederzugeben
- Audiodeskriptionen hinzufügen, damit visuelle Inhalte beschrieben werden können
- Tastatursteuerungen ermöglichen, damit das Video auch über die Tastatur gesteuert werden kann
- die automatische Wiedergabe vermeiden, um User nicht zu überfordern
Welche Rolle spielt die Farbgestaltung für Barrierefreiheit?
Die Farbgestaltung spielt eine wichtige Rolle für die Barrierefreiheit einer Website, da sie entscheidend dazu beiträgt, wie gut Menschen mit Sehbehinderungen oder Farbenblindheit den Inhalt wahrnehmen können. Eine falsche oder ungünstige Farbgestaltung kann dazu führen, dass Nutzer bestimmte Informationen nicht wahrnehmen oder Schwierigkeiten haben, die Website zu navigieren.
Bei der Farbgestaltung auf deiner Website musst du darauf achten, dass:
- der Kontrast zwischen Text und Hintergrund groß ist
- Farben nicht das einzige Unterscheidungsmerkmal sind (z. B. bei Schaltflächen)
- du auf bestimmte Farbkombinationen gänzlich verzichtest (z. B. Rot Grün)
- du Farben durch visuelle Hinweise ergänzt (z. B. Haken oder Textfeld)
Grundsätzlich ist eine harmonische Farbgestaltung empfehlenswert. Diese trägt nicht nur zur Barrierefreiheit bei, sondern sorgt auch für eine angenehme Nutzererfahrung. Nutze daher eine farbliche Hierarchie, die den Nutzer durch die Seite führt (z. B. Hervorhebung wichtiger Inhalte oder Aktionen durch Farbe). Halte das Design einfach und übersichtlich, um Überlastung und visuelle Unklarheiten zu vermeiden.
Welche Konsequenzen drohen bei Verstößen gegen die Barrierefreiheitsanforderungen?
Verstöße gegen Barrierefreiheitsanforderungen im Internet wie das ab Juni 2025 geltende BFSG können verschiedene Konsequenzen haben, die rechtlicher, finanzieller und reputationsbezogener Natur sein können. Hier sind einige der möglichen Konsequenzen:
1. Rechtliche Konsequenzen
- Abmahnungen und Gerichtsverfahren: Unternehmen und Organisationen können von Konkurrenten oder Interessengruppen verklagt werden, wenn ihre Websites nicht barrierefrei sind. Solche Schritte können zu hohen Kosten für Rechtsstreitigkeiten führen.
- Verpflichtung zur Nachbesserung: Betroffene Unternehmen werden verpflichtet, ihre Websites nachträglich barrierefrei zu gestalten, was zusätzliche Kosten und Ressourcen erfordert.
2. Finanzielle Konsequenzen
- Umsatzverluste: Eine unzugängliche Website kann potenzielle Kunden abschrecken, insbesondere Menschen mit Behinderungen, die auf barrierefreie Angebote angewiesen sind. Dies kann zu Umsatzverlusten führen.
- Erhöhte Entwicklungskosten: Die nachträgliche Anpassung von Websites zur Erfüllung von Barrierefreiheitsanforderungen kann teurer sein als die Berücksichtigung dieser Anforderungen von Anfang an.
- Bußgelder: Bei einem Verstoß drohen Bußgelder durch Behörden.
- Abmahnungen: Wenn man gesetzlich vorgeschriebene Anforderungen nicht erfüllt und abgemahnt wird, drohen Abmahnkosten, Vertragsstrafen oder Gerichtsverfahren. Dann ist das Unternehmen dazu verpflichtet, die Mängel zu beheben und die Website barrierefrei zu gestalten.
- Beschwerden: Personen, die aufgrund der fehlenden Barrierefreiheit einer Website Nachteile oder Schäden erlitten haben, können Beschwerdegegen das verantwortliche Unternehmen erheben. Dies führt zu weiteren Ermittlungen der Marktüberwachungsbehörden und im Anschluss ggf. zu Bußgeldern.
3. Reputationsbezogene Konsequenzen
- Beschädigtes Ansehen: Unternehmen, die keine barrierefreien Webseiten anbieten, können in der öffentlichen Wahrnehmung als nicht inklusiv und benutzerfreundlich angesehen werden. Dies kann das Markenimage und das Vertrauen der Kunden negativ beeinflussen.
- Negative Medienberichterstattung: Berichte über fehlende Barrierefreiheit und darauf folgende rechtliche Auseinandersetzungen können negative Medienaufmerksamkeit erzeugen.
- Verlust von Kunden und Partnern: Unternehmen könnten Kunden und Geschäftspartner verlieren, die Wert auf Inklusion und Barrierefreiheit legen oder darauf angewiesen sind.
4. Soziale und ethische Konsequenzen
- Ausschluss von Nutzern: Websites, die nicht barrierefrei sind, schließen Menschen mit Behinderungen von der Nutzung aus, was zu sozialer Isolation und Benachteiligung führen kann.
- Verletzung von Unternehmenswerten: Für Unternehmen, die sich öffentlich zur Inklusion und Gleichberechtigung bekennen, kann eine fehlende Barrierefreiheit als Verstoß gegen diese Werte angesehen werden.
5. Operative Konsequenzen
- Verwaltungsaufwand: Der Umgang mit Beschwerden und die Behebung von Barrieren können zusätzlichen Verwaltungsaufwand und Ressourcen erfordern.
Um diese Konsequenzen zu vermeiden, ist es für Unternehmen und Organisationen wichtig, die Barrierefreiheit von Anfang an in die Planung und Entwicklung ihrer digitalen Angebote zu integrieren und kontinuierlich zu verbessern.
Vorbeugende Maßnahmen
So reagiert Google auf barrierefreie Seiten
Deinen Online-Shop barrierefrei zu gestalten, wird sich auch in deinem Ranking bei Suchmaschinen wie Google bemerkbar machen. Google gibt barrierefreien Websites oder Online-Shops zwar (noch) keinen direkten Rankingvorteil. Das Ranking wird durch Nutzersignale mitbestimmt, also die Signale, die durch die Art der Nutzung deiner Website an Suchmaschinen gesendet werden.
Wie beeinflusst Barrierefreiheit meine SEO?
Die Barrierefreiheit einer Website kann einen positiven und direkten Einfluss auf ihre SEO (Search Engine Optimization, Suchmaschinenoptimierung) haben, da viele Aspekte, die für Barrierefreiheit wichtig sind, auch von Suchmaschinen positiv bewertet werden.
Grundsätzlich bewerten Suchmaschinen, insbesondere Google, Websites nach der Benutzererfahrung (User Experience, UX). Eine barrierefreie Website bietet eine bessere Nutzererfahrung für Menschen mit verschiedenen Einschränkungen, was zu einer höheren Verweildauer und einer geringeren Absprungrate führt.
Weitere Aspekte, die deine SEO positiv beeinflussen können, sind zum Beispiel:
- Strukturierte Inhalte und semantisches HTML
Barrierefreie Websites verwenden oft semantisches HTML (wie <header>, <main>, <footer>, <nav>, und so weiter), um den Inhalt klar zu strukturieren. Dies hilft nicht nur Screenreader-Nutzern, sondern auch Suchmaschinen beim Crawlen und Indexieren der Seite. Eine klare Struktur hilft Suchmaschinen, die Relevanz der Seite besser zu verstehen und den Inhalt richtig zu indexieren. Das kann zu einer besseren Sichtbarkeit und einem besseren Ranking in den Suchergebnissen führen. - Verbesserung der Lesbarkeit
Barrierefreie Websites achten oft auf eine hohe Lesbarkeit des Textes (z. B. durch hohen Kontrast, klare Schriftarten, ausreichende Schriftgröße), was sowohl für Sehbehinderte als auch für Suchmaschinen wichtig ist. Google bevorzugt Seiten, die eine gute Benutzererfahrung bieten. Ein gut lesbarer Text verbessert die Verweildauer und reduziert die Absprungrate, was sich positiv auf das Ranking auswirkt. - Optimierung für mobile Geräte
Viele Maßnahmen für Barrierefreiheit auf der Website (wie die Verwendung von klaren Navigationshilfen und responsivem Design) führen dazu, dass die Website auch auf mobilen Geräten gut funktioniert. Da Google Mobile-First indexiert, ist eine mobile Optimierung ein entscheidender Faktor für SEO. Websites, die sowohl barrierefrei als auch mobilfreundlich sind, erhalten von Google einen SEO-Boost, da sie die Anforderungen des Mobile-First-Index erfüllen. - Alt-Texte für Bilder
Barrierefreie Online-Shops verwenden Alt-Texte für Bilder, die visuellen Inhalt für Screenreader-Nutzer beschreiben. Alt-Texte helfen jedoch auch den Suchmaschinen, den Inhalt von Bildern zu verstehen und korrekt zu indexieren. Suchmaschinen können den Inhalt von Bildern nur dann korrekt einordnen, wenn sie mit einem beschreibenden Alt-Text versehen sind. Das kann die Bildersuche und die allgemeine Auffindbarkeit der Seite verbessern. - Verbesserung der Ladegeschwindigkeit
Viele Funktionen in der Barrierefreiheit, wie z. B. die Verwendung von leichtgewichtigen Designs und optimierten Multimedia-Inhalten, können die Ladegeschwindigkeit einer Website verbessern. Eine schnelle Website ist ein entscheidender Faktor für eine gute SEO-Performance. Schnelle Ladezeiten verbessern die Benutzererfahrung und sind ein Ranking-Faktor für Google. Websites, die schnell laden, haben einen Wettbewerbsvorteil.
Barrierefreiheit und SEO gehen Hand in Hand: Eine barrierefreie Website wird von Suchmaschinen nicht nur besser bewertet, sondern sorgt auch für eine positivere Nutzererfahrung, was langfristig zu besseren Ranking-Ergebnissen führt.
Fazit zur Barrierefreiheit im E-Commerce
Barrierefreiheit ist aus verschiedenen Gründen wichtig, denn natürlich soll niemand unabsichtlich ausgeschlossen werden. Für dich als Online-Händler hat ein barrierefreier Online-Shop aber eine noch größere Bedeutung, denn die Zahl der Menschen mit Einschränkungen ist höher als gedacht: schätzungsweise 14 bis 26 Millionen Menschen in Deutschland bewältigen ihren Alltag mit Einschränkungen.
Für dich sind das alles potenzielle Neukunden, die du dir bisher aber entgehen lässt. Mit nur wenigen Maßnahmen kannst du deinen Online-Shop bereits barrierefreier gestalten.

FAQ zu Barrierefreiheit
Müssen Online-Shops die Anforderungen an Barrierefreiheit sowohl im Verbrauchergeschäft (B2C) als auch im Geschäftskundenbereich (B2B) erfüllen?
Nein, grundsätzlich müssen Online-Shops die Anforderungen an Barrierefreiheit aus dem BFSG nur im B2C-Bereich erfüllen. Auch wenn Geschäftskunden nicht zur geschützten Personengruppe gehören, kann die Einhaltung solcher Standards dennoch wichtig sein, um Menschen mit besonderen Herausforderungen online nicht auszugrenzen.
Was sind die wichtigsten Merkmale einer barrierefreien Website?
Die wichtigsten Merkmale einer barrierefreien Website basieren auf den WCAG (Web Content Accessibility Guidelines) und umfassen:
- Alternative Texte für Bilder und Grafiken: Um sicherzustellen, dass blinde oder sehbehinderte Nutzer den Inhalt verstehen können.
- Tastaturzugänglichkeit: Alle Funktionen der Website sollten auch per Tastatur steuerbar sein, um Nutzern mit motorischen Beeinträchtigungen die Nutzung zu ermöglichen.
- Gute Lesbarkeit durch ausreichende Kontraste: Texte sollten klare und ausreichend kontrastierende Farben haben, um die Lesbarkeit zu verbessern.
- Flexibles Layout: Die Webseite sollte sich an verschiedene Bildschirmgrößen anpassen und auch ohne Mausbedienung navigierbar sein.
- Verständliche Sprache und Struktur: Komplexe Inhalte sollten einfach und verständlich präsentiert werden, um auch Menschen mit kognitiven Einschränkungen gerecht zu werden.
Wie wirkt sich Barrierefreiheit auf das Kundenerlebnis aus?
Barrierefreiheit verbessert das Kundenerlebnis, indem sie sicherstellt, dass Menschen mit unterschiedlichen Fähigkeiten und Bedürfnissen die Webseite problemlos nutzen können. Dies führt zu:
- Erweiterter Kundenzugang: Barrierefreie Websites erreichen ein breiteres Publikum, einschließlich Menschen mit Behinderungen, älteren Menschen und anderen, die spezielle Anforderungen haben.
- Positives Markenimage: Unternehmen demonstrieren soziale Verantwortung und zeigen, dass sie die Bedürfnisse aller Kunden ernst nehmen.
- Rechtliche Sicherheit: Die Einhaltung von Barrierefreiheitsstandards minimiert das Risiko rechtlicher Konsequenzen und Klagen.
Was sind häufige Fehler bei der Implementierung von Web-Barrierefreiheit?
Häufige Fehler bei der Implementierung von Web-Barrierefreiheit sind unter anderem:
- Unzureichende Alternative Texte für Bilder: Bilder ohne beschreibenden Alternativtext sind für Screenreader-Nutzer unverständlich.
- Mangelnde Tastaturzugänglichkeit: Funktionen, die nur über die Maus bedient werden können, schließen Nutzer aus, die auf Tastatureingaben angewiesen sind.
- Kontrastmangel: Texte und Hintergründe mit zu geringem Kontrast erschweren die Lesbarkeit für sehbehinderte Nutzer.
- Komplexe Navigation und Struktur: Unklare oder komplexe Navigationsstrukturen machen es schwierig, sich auf der Webseite zurechtzufinden, insbesondere für Nutzer mit kognitiven
Einschränkungen.
Wie kann ich Barrierefreiheit auf meiner Website oder im Online-Shop umsetzen?
Um Barrierefreiheit auf deiner Website zu gewährleisten, kannst du die WebAccess Assistenzsoftware nutzen. Diese Software bietet eine einfache Integration, die es ermöglicht, verschiedene Anpassungen vorzunehmen, um die Zugänglichkeit für alle Nutzer zu verbessern. Sie unterstützt Funktionen wie Designanpassungen, Screenreader-Integration und Tastaturnavigation. Mit der Software kannst du sicherstellen, dass deine Website den Anforderungen der Barrierefreiheit entspricht und eine breitere Zielgruppe erreicht.

Die WebAccess Assistenzsoftware ist einfach im Shop oder auf der Website integrierbar.
- Barrierefreiheit für Websites & Shops
- Vollautomatisierte Lösung
- DSGVO-konform
- 7 Tage kostenlos testen
Gibt es Fördermittel oder Unterstützung für die Umsetzung von Barrierefreiheit?
Ja, in einigen Ländern und Regionen gibt es Fördermittel oder Unterstützungen für die Umsetzung von Barrierefreiheit. Diese können von staatlichen Stellen, gemeinnützigen Organisationen oder spezialisierten Fonds bereitgestellt werden, um Unternehmen finanziell zu unterstützen, wenn sie ihre digitalen Angebote barrierefrei gestalten möchten. Es ist ratsam, sich bei regionalen Wirtschaftsförderungsstellen oder Behörden zu informieren, welche Fördermöglichkeiten verfügbar sind.
In Deutschland gibt es verschiedene Fördermöglichkeiten und Unterstützungen für die Umsetzung von Barrierefreiheit, insbesondere im Bereich digitaler Angebote wie Websites und mobile Anwendungen. Hier sind einige relevante Möglichkeiten:
Fördermittel und Unterstützungen in Deutschland:
1. Programm "Digital Jetzt":
- Das Bundesministerium für Wirtschaft und Energie (BMWi) fördert mit dem Programm "Digital Jetzt" die Digitalisierung von kleinen und mittleren Unternehmen (KMU), einschließlich Maßnahmen zur Verbesserung der Barrierefreiheit digitaler Angebote.
- Fördermittel können für die Anpassung von Websites und mobilen Anwendungen an die Barrierefreiheitsstandards beantragt werden.
2. Förderprogramme der Länder und Kommunen:
- Viele Bundesländer und Kommunen bieten eigene Förderprogramme zur Digitalisierung und Barrierefreiheit an. Diese können spezifische Zuschüsse oder Beratungsleistungen umfassen.
- Es lohnt sich, die Wirtschaftsförderungsstellen der jeweiligen Bundesländer oder Kommunen zu kontaktieren, um Informationen über verfügbare Fördermittel zu erhalten.
3. Sozialgesetzbuch (SGB IX):
- Das SGB IX enthält Regelungen zur Förderung der Teilhabe von Menschen mit Behinderungen am Arbeitsleben und in der Gesellschaft.
- Unternehmen können Unterstützung erhalten, um barrierefreie Arbeitsplätze und barrierefreie digitale Angebote zu schaffen.
4. Beratungs- und Unterstützungsangebote:
- Verschiedene Beratungsstellen, Organisationen und Verbände bieten Unterstützung bei der Umsetzung von Barrierefreiheit an.
- Beispielsweise bieten das Kompetenzzentrum Barrierefreiheit (KoBA) oder die IT-Beratungszentren der Blinden- und Sehbehindertenvereine (BSV) Beratung und Schulungen zur barrierefreien Gestaltung von Websites an.
Voraussetzungen und Antragstellung:
- Die genauen Voraussetzungen und die Art der Förderung können je nach Programm und Fördergeber variieren.
- In der Regel müssen Unternehmen nachweisen, dass ihre Maßnahmen zur Verbesserung der Barrierefreiheit notwendig und förderfähig sind.
- Die Antragstellung erfolgt häufig über entsprechende Antragsformulare, die bei den Förderstellen erhältlich sind.
Durch die Inanspruchnahme von Fördermitteln können Unternehmen die Kosten für die Umsetzung von Barrierefreiheit reduzieren und gleichzeitig einen Beitrag zur gesellschaftlichen Teilhabe leisten. Interessierte Unternehmen sollten sich frühzeitig über die verfügbaren Programme informieren und gegebenenfalls professionelle Beratung in Anspruch nehmen, um die Fördermöglichkeiten optimal zu nutzen.
Wie sollten Online-Shops mit Feedback zu Barrierefreiheit umgehen?
Online-Shops sollten Feedback zu Barrierefreiheit ernst nehmen und proaktiv darauf reagieren:
- Feedbackkanäle bereitstellen: Stelle klar erkennbare Möglichkeiten zur Rückmeldung bereit, z.B. durch Kontaktformulare, E-Mail-Adressen oder spezielle Feedback-Tools.
- Feedback analysieren und priorisieren: Analysiere eingehendes Feedback und priorisiere Maßnahmen zur Verbesserung der Barrierefreiheit entsprechend.
- Transparente Kommunikation: Informiere Nutzer über die Schritte, die du unternimmst, um die Barrierefreiheit zu verbessern, und gebe regelmäßige Updates.
- Nutzer in den Prozess einbeziehen: Bei größeren Änderungen oder Neugestaltungen der Webseite können Nutzertests mit Menschen mit Behinderungen wertvolles Feedback liefern.
Durch eine aktive und verantwortungsvolle Herangehensweise an Feedback können Online-Shops ihre Barrierefreiheit kontinuierlich verbessern und gleichzeitig das Vertrauen und die Loyalität ihrer Kunden stärken.

Geschrieben von
Lisa Norden

Fachlich geprüft von
Yvonne Bachmann, Volljuristin
War dieser Ratgeber hilfreich?
Das könnte dich auch interessieren
- Mehrwegverpackungen » Pflicht und Nachhaltigkeit im E-Business
- Online Handel im Metaverse » Darum lohnt es sich
- Unified Commerce » Was kommt nach Multi- und Omnichannel?
- Händlerbund begrüßt mehr Barrierefreiheit im Online-Handel
- Händlerbund tauscht sich mit Ministerium zu Barrierefreiheit aus
- 5 Tipps für barrierefreie Postings in den sozialen Netzwerken
- Barrierefreiheit: Ein Weckruf an den Online-Handel